개발자라면 깃헙 계정은 하나씩 있겠죠?
오늘은 GitHub Pages를 이용해 static web page를 만드는 방법을 공유해 보려합니다.
예전에 외주로 했던 프로젝트의 개인정보 처리방침 url이 잘못되었다는 안내 메일을 받고
개인 노션에 페이지를 하나 만들어서 등록을 해보았는데 안되더라고요 ;;
(예전에 다른 프로젝트에서는 이렇게 처리했었는데... ㅠ)
그래서 찾다보니 GitHub에서 정적 웹 사이트 호스팅을 제공하는 기능이 있어 적용해보았습니다.
만드는 방법은 너무 쉬운데요 핵심만 간단히 요약해볼께요.
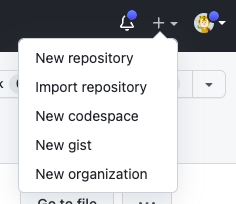
1. GitHub에서 repository 생성하기


2. 생성된 reopsitory에서 파일 생성하기
: 저는 이미 파일을 만들어 두었기때문에 [uploading an existing file] 메뉴로 업로드 했어요
: 업로드 이후 commit !!


3. Settings 메뉴로 진입 후 Pages 메뉴 선택


4. Branch 설정 (main/(root)) 후 save

5. Build & Deploy (자동으로 수행됨)

: 팝업창의 Details를 누르면 history를 볼수 있어요

: deploy 까지 끝나면 초록색 체크 아이콘이 나와요

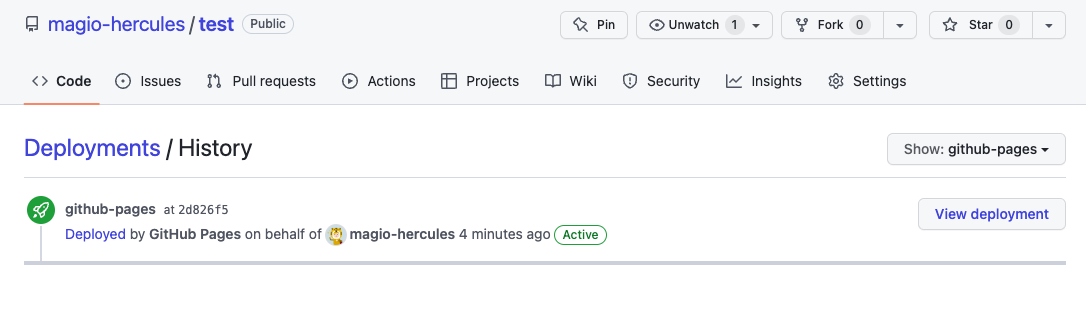
: 우측 drawer의 Environments에는 github-pages가 Active되었다고 나오고요

6. 마지막으로 호스팅된 개인정보처리방침 파일을 확인해볼까요?
: Active 된 github-pages를 눌러보면 깃헙 페이지로 이동을 해요

: View deployment를 클릭하면 404 페이지가 뜨는데

: 주소표시줄의 repository 뒷 부분에 업로드한 파일의 이름을 붙여주면 원하는 내용이 잘 나온답니다.
https://[user name].github.io/[reposity]/[file name] 과 같은 형식으로 구성됩니다.

이상으로 간단하게 GitHub Pages에 대해 알아보았습니다 :)
'Development' 카테고리의 다른 글
| [해결방법] ITMS-91053: Missing API declaration 안내 메일 (0) | 2024.03.21 |
|---|---|
| [Tips] keystore 등록 정보 & alias값 추가 & alias값 변경 (0) | 2023.11.17 |
| 다른 계정으로 앱 이관하기 (0) | 2023.02.03 |
| [해결방법] ‘DBeaver’ 응용 프로그램을 열 수 있는 권한이 없습니다. (0) | 2022.04.04 |

